This guide gives you several (completely free!) options for how to share your game with others, if it’s currently inside a github repo. The easiest and recommended way is sharing a githack link, but you may be interested in the other methods since they give nicer looking URLs to share. Keep in mind this guide won’t apply to anyone using glitch or replit, which host the games themselves but make it harder to update to newer versions of TMT (and in the case of glitch, can cause issues with rate limiting). All of these options only work if your github repository is public.
Githack
Githack is a proxy that automatically serves files uploaded to github, and is the simplest option for sharing your game. You don’t need to configure anything, just share the githack URL for your index.html file. It should look something like this:
https://raw.githack.com/<GITHUB_USERNAME>/<REPOSITORY_NAME>/<BRANCH_NAME>/index.html
Just replace the three sections in <>s with your relevant details. If you don’t know what your branch name is, it’s probably “master”. For example, the tree of life by pg132 has the following githack URL:
http://raw.githack.com/pg132/The-Modding-Tree/evolution/index.html
TMT Loader
TMT Loader is a githack alternative created by lordshinjo during a period where githack was having some semi-frequent loading issues. That issue has since been resolved, but you can still use TMT Loader if you so choose.
The URLs are structured like so, but you can also use the TMT Loader homepage to construct the URL for you:
https://lordshinjo.github.io/tmt-loader/?user=<USERNAME>&repo=<REPO>&branch=<BRANCH>
Github Pages
Github Pages is another way of sharing a single project with just a little bit more work in exchange for a better URL. It’s more complicated, but you can also (with quite a bit more work) use github pages to support many projects from the same fork. Github pages also support using any domain name you own.
Hosting a single project
To explain why this distinction is necessary, we’ll need to discuss forks on github. Forks are how you get your own version of someone else’s repo, such as the TMT repo. This forked repo will have a link to the repo it was forked from, allowing you to easily pull changes in if the source repository updates.
However, you can only have a single fork of a repo per account. This isn’t an issue if you’re using githack, which can use as many branches as you want, but github pages can only use a single branch. So if you plan on having multiple TMT projects, you’ll want to skip to the next sections.
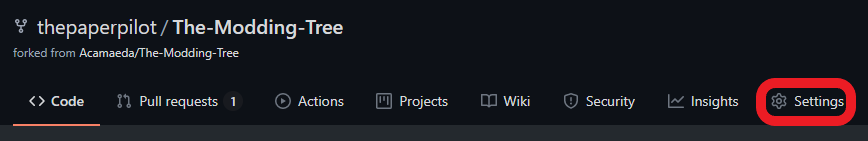
To turn your fork into a github pages site, you’ll need to go to the repository settings.
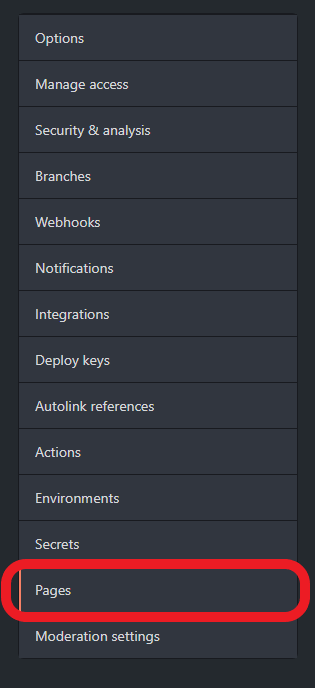
Then select the “Pages” section
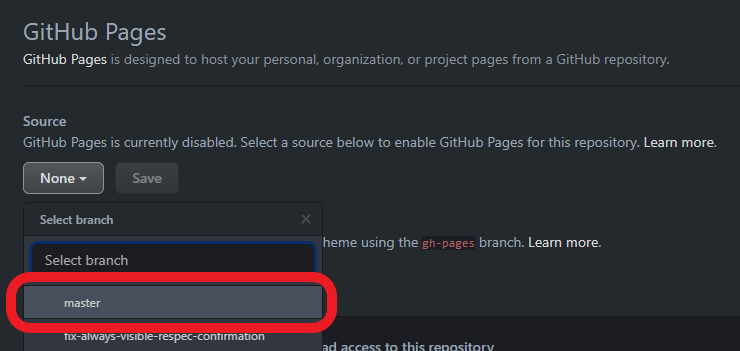
Finally, change the source to the branch you want to host. That’s probably the “master” branch.
Your project should now be accessible at a URL that looks like this:
https://<GITHUB_USERNAME>.github.io/<REPOSITORY_NAME>
For example, https://unsoftcapped2.github.io/The-Modding-Tree/ (capitalization matters)
Using repository cloning to have multiple projects
While you are restricted to one repository fork per account, there is a way to duplicate a repository without forking. This repository won’t be connected to the original, however, and you’ll have to manually make pull requests whenever you want to implement a TMT update, however it is much simpler than the below method and can be done without downloading anything.
First of all, create a repository just like any other. Make sure, of course, that it’s public.
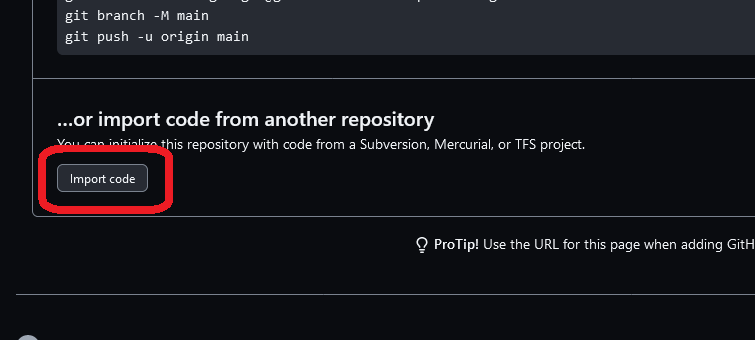
Now, instead of adding files, scroll down and under “…or import code from another repository” and click Import code
Then, it will ask you to paste a repository URL. It doesn’t say that it supports github repositories, but it does. Since this is a tutorial for TMT mods, paste https://github.com/Acamaeda/The-Modding-Tree here and press Begin Import.
That’s it! You now have a new repository clone in your account :D
Hosting multiple projects from the same repository
There’s a special repo you can create that will make the entire repository your github pages website, with sub-pages and everything. Doing this is nice to build a portfolio site, however it will override any gh-pages branches in other repos. Fortunately, there are ways to include other repositories inside your special repository, using something called git submodules.
Note: This is a fairly advanced git skill, and only recommended for those experienced with the git command line.
If you haven’t already, create your special github repository the same way you’d create any other. The only difference is that the name of the repo must be <GITHUB_USERNAME>.github.io, which you might recognize as the name of your website (unless you use a custom domain, as explained below).
You can add an index.html file here to act as the “homepage” of your site, if you’d like, or just only ever link to the sub-pages directly (where each project/mod is a different subpage).
Adding a git submodule
To add a project as a subpage, run the following git command, either through the terminal (mac/linux) or git bash (windows):
git submodule add -b <BRANCH_NAME> <REPOSITORY_URL> <PAGE_NAME>
- Repository URL would be your fork of TMT, e.g.
https://github.com/thepaperpilot/The-Modding-Tree - Branch name is the name of the branch of that repository you want to add to display on this page. Your first project is probably on the
masterbranch, but you can create new branches to have multiple projects on the same repo - Page name is the name of the page the project is viewable under. For example, if you wrote “awesome”, then the URL the game would be hosted on would be
https://<GITHUB_USERNAME>.github.io/awesome
Updating a git submodule
The submodules won’t update automatically when new commits are pushed to the branch its pulling from. This command will update all submodules to their latest commit:
git submodule update --remote
Note this only makes the changes, but doesn’t commit or push them. You can also only stage certain changes and discard the others, if you don’t want to update some of your submodules. Alternatively, if you add the path of the submodule to the end of the above command, it’ll update that specific submodule.
Removing a git submodule
I haven’t had to do this and looking online shows it’s a confusing and ambiguous task, unfortunately. I believe these three steps are the most correct way to remove a submodule:
git submodule deinit -f -- <PATH_TO_SUBMODULE>
rm -rf .git/modules/<PATH_TO_SUBMODULE>
git rm -f <PATH_TO_SUBMODULE>
Updating submodules through github actions
There’s no way to avoid using the command line to create submodules, but if you’d like a button you can press on the github interface(inside an “actions” tab in the repository) to update all submodules on your website, you can use a github action. Keep in mind this’ll require a significant up-front cost and the existing “updating your submodules” workflow is fairly short already, and can be made even easier with git aliases.
If you’re still set on setting up a github action, good luck! But really though, I still haven’t done this myself but I found the following SO answer looks very promising:
That link also has an action you can add to the submodule repositories to make it update the website when it gets pushed to, so you don’t even need to trigger the action on the website repo manually.
Custom Domain Name
If you’re using the special github pages repo as explained above, you also have the ability to point a custom domain name you own towards this site. For example, my personal portfolio site is hosted by github pages but accessible at thepaperpilot.org.
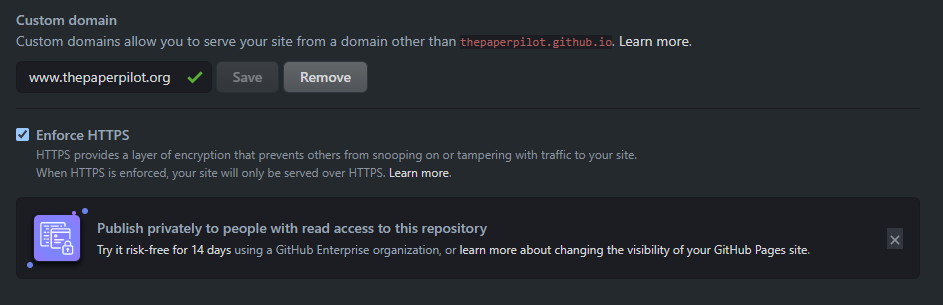
First go to the Pages category of the repository settings. Enter your custom domain name and select Enforce HTTPS.
Note you won’t have the green check next to the domain name (yet). You’ll need to configure your DNS records with the domain name registrar you used to purchase the domain name. Specifically, you’ll want to create a CNAME and 4 A records. The CNAME record should have the name “www” and the value should be the default URL for your github pages (<GITHUB_USERNAME>.github.io). The A records will all have the name “@” and each of the 4 values listed here:
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
Note: These are IPs owned by Github and may change at any time (although they’ll likely notify you before doing so). Find the most up-to-date information on the github docs here:
Managing a custom domain for your GitHub Pages site - GitHub Docs
And that’s it! Keep in mind it may take awhile for your DNS changes to propagate.